
Guida al Design System: cos’è, come...
Se sei appassionato di web design, UI e UX e vuoi diventare UX Designer allora hai già sentito parl...
Se ti sei mai trovato a sviluppare un sito web, un’app o uno strumento online, avrai sicuramente incontrato i termini design system, framework e libreria. Spesso si confondono e sembra che un termine valga l’altro ma c’è una differenza succosa tra questi termini. Ed eccomi qui a fare chiarezza.

Ognuno di questi strumenti ha uno scopo ben preciso. In questo articolo ti voglio fornire una definizione semplice e concisa di cos’è un design system, cos’è un framework e cosa invece una libreria.
Ti porto anche degli esempi per ciascun termine così da comprendere meglio le differenze tra i termini e anche link di approfondimento a ulteriori articoli se sei un aspirante Web Designer, UX Designer o vuoi iniziare a creare siti web e app per conto tuo.

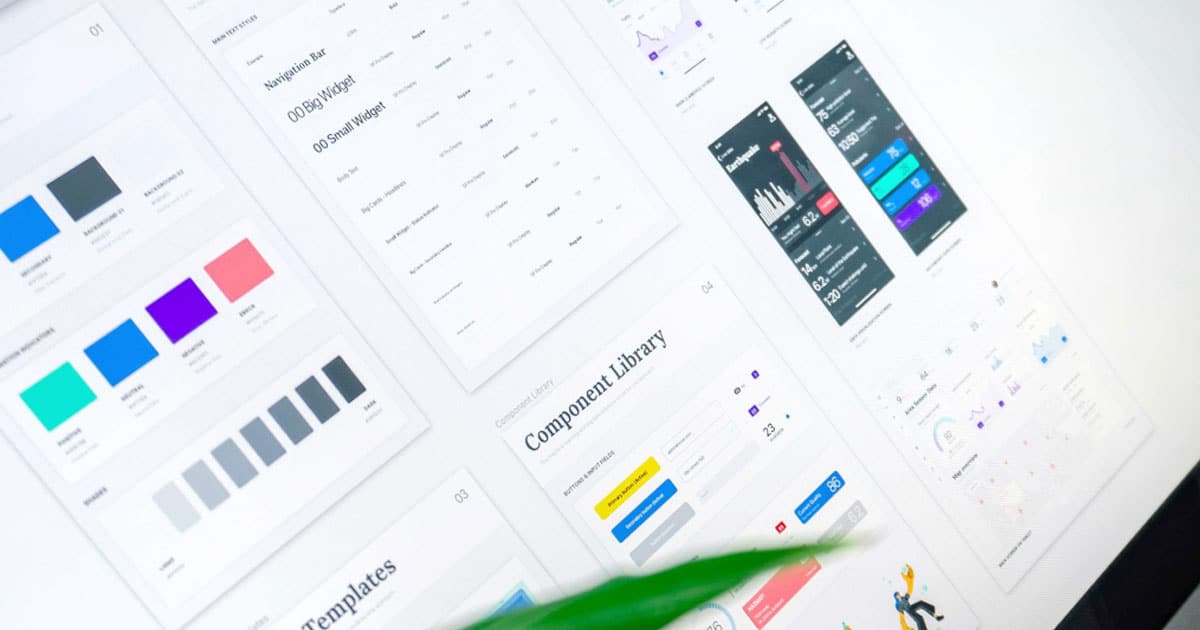
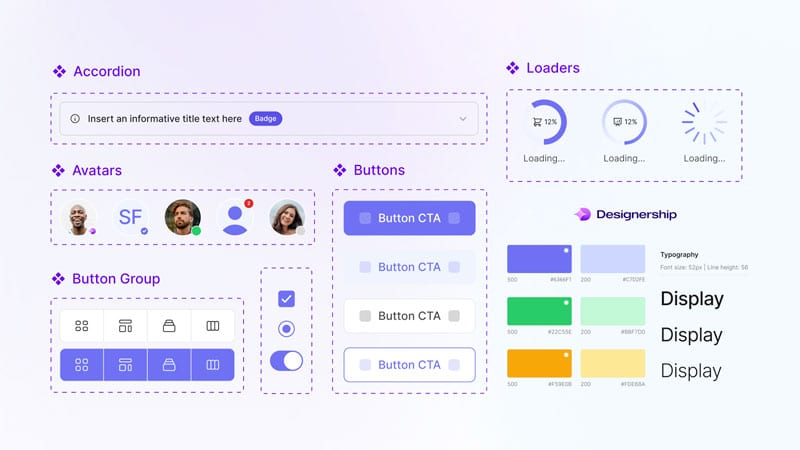
Un design system è una raccolta di linee guida, componenti e strumenti che garantiscono coerenza e scalabilità nei progetti digitali. Include stili visivi, componenti riutilizzabili e linee guida sull’accessibilità, assicurando uniformità e qualità nel design.

Un framework è un insieme di strumenti e convenzioni che forniscono una struttura solida per costruire e organizzare il codice. I framework aiutano a risparmiare tempo e garantiscono coerenza nello sviluppo.
Un framework CSS offre stili e componenti predefiniti per creare layout e design rapidamente. Include griglie, tipografia, moduli e altri elementi stilistici.
Esempi di framework CSS:
Un framework JavaScript offre una struttura per sviluppare applicazioni web interattive. Include funzionalità per gestire il DOM, lo stato o le chiamate API.
Esempi di framework JavaScript:

Una libreria è una raccolta di funzioni e moduli utilizzabili nel tuo progetto per compiti specifici. A differenza di un framework, una libreria non impone una struttura sul tuo codice, ma offre strumenti che puoi utilizzare secondo necessità.
Esempi di librerie:

In sintesi, design system, framework e librerie sono strumenti essenziali ma distinti nello sviluppo web. Ognuno ha il suo ruolo specifico: i design system garantiscono coerenza visiva, i framework offrono una struttura solida, e le librerie forniscono strumenti modulari. Da qui ti invito a esplorare il mio blog per approfondire ulteriormente argomenti legati a web design, UX/UI, WordPress e AI.
Se sei in difficoltà e non riesci a risolvere il problema in autonomia scrivimi per assistenza WordPress dedicata o preventivo per una consulenza WordPress, SEO o Copywriting.
Analizza gratis il tuo sito web per scoprire criticità e possibili migliorie oppure richiedi una consulenza WordPress dedicata.