
Come configurare Yoast SEO WordPress [agg....
Guida completa aggiornata al 2024 per configurare il plugin Yoast SEO di WordPress
Ottimizzare immagini per il tuo sito web porta diversi benefici diretti e indiretti. Incide infatti sulla velocità di caricamento e, di conseguenza, sull’esperienza utente. E questo porta, sulla stessa base qualitativa per i tuoi contenuti, ad un migliore posizionamento su Google.

Siamo davanti all’aspetto più sottovalutato quando si parla di ottimizzazione dei contenuti di un sito web, vale per le pagine generiche, landing page, articoli di blog. Tutto.
In questo articolo voglio riassumere tutti gli aspetti da considerare: come comprimere le immagini, ridurre il peso delle immagini per il sito web senza che queste perdano qualità, il nome giusto da dare ai file e come andare a creare testo alternativo e didascalia in modo che le immagini dei tuoi articoli e delle tue pagine siano altrettanto curati come ogni lato del tuo sito web.
Potrebbe interessarti: realizzazione siti WordPress a Treviso
Considerazione generale sulle dimensioni delle immagini: verifica sempre qual è la larghezza massima del contenitore di quell’immagine all’interno della pagina o dell’elemento su cui stai lavorando. Facciamo un paio di esempi pratici:

Trattandosi di template WordPress responsive, come ben sai, l’altra dimensione dell’immagine andrà a regolarsi in proporzione salvo specifici ritagli pre impostati del tema stesso che viene utilizzato.

Per quanto riguarda il peso delle immagini devi tenere a mente giusto un paio di elementi. Nello specifico:
Ora che sai come regolare le giuste dimensioni delle immagini per il tuo sito WordPress e sai qual è il peso ideale dei file da caricare, vediamo come ridurre il peso delle immagini con Photoshop e qualche altro tool gratuito, oltre che tramite plugin all’interno dello stesso WordPress che può aiutare a seconda dei casi.
Per ridurre il peso delle immagini con Photoshop esiste una funzione apposita, chiamata Salva per Web. Permette di comprimere le immagini preservandone la qualità a parità di peso. Le esporta pronte per essere caricate nella libreria Media di WordPress. Io inizio sempre da qui.
Vai alla voce File del menu Photoshop, scorri fino a trovare Esporta > Salva per Web (potrebbe variare a seconda della versione di Photoshop che utilizzi). Nella schermata di esportazione, segui questi pochi passaggi:

Esiste un’infinità di siti gratis per comprimere le immagini. Te ne cito uno su tutti: I Love Img. Come si usa? Facilissimo: c’è un solo pulsante, ci fai click e carichi i file che servono. Avvia la compressione e in poco tempo questo tool riduce il peso delle immagini senza che perdano qualità o risoluzione.
Per ridurre il peso delle immagini ulteriormente o per andare a intervenire su siti web già online dove questo aspetto dell’ottimizzazione è stato un po’ trascurato, si può installare un plugin come WP Smush, gratis e facilissimo da usare. Una volta installato, trovi la voce di menu nella colonna sinistra del backoffice di WordPress. Avviato il setup di configurazione di WP Smush, segui i pochi passaggi richiesti in modo da comprimere le immagini al caricamento su WordPress e ridurre il peso senza perdere qualità.
Per approfondire: plugin WordPress per comprimere le immagini (gratis)
Veniamo ora ad un altro aspetto lasciato in secondo piano quando si tratta di ottimizzare le immagini per il posizionamento SEO su Google. Sai bene che Google ha una sezione anche per video e immagini nel suo motore di ricerca. Su quali informazioni si basa l’indicizzazione delle immagini sui motori di ricerca? Il primo fattore da considerare è il nome del file.
Ecco come deve essere il nome da dare il nome ai file immagine affinché siano di aiuto nel posizionamento SEO dei tuoi contenuti:
Prendendo in esame questo stesso articolo, è chiaro che mi concentri su determinate parole chiave che descrivono l’articolo e per cui mi interessa rispondere agli utenti e posizionarmi in prima pagina su Google:
In base al contesto in cui so di dover inserire quella precisa immagine nel mio contenuto, mi regolo di conseguenza per utilizzare determinate parole chiave invece di altre. Secondo quanto appena detto, i nomi dei file che carico nella mia libreria avranno nomi simili a questi:
Le parole chiave da usare per i nomi delle immagini sono descrittivi di quello che è il contenuto dell’immagine ma rispecchiano le possibili domande che l’utente fa a Google e per cui mi interessa avere visibilità, migliorando il posizionamento in SERP dei miei articoli di blog o pagine di carattere più generale.
L’attributo alt del tag img, conosciuto anche come testo alternativo o alt text, è un aspetto importante dell’HTML che viene utilizzato per descrivere le immagini presenti su un sito web. Questo attributo si applica all’interno del tag <img> e serve a fornire una descrizione testuale dell’immagine. Ecco un esempio di come si presenta:
<img src="immagine.jpg" alt="Descrizione dell'immagine">L’attributo alt serve a diversi scopi fondamentali:
Un buon alt text dovrebbe essere breve ma descrittivo. Deve fornire un senso del contenuto dell’immagine senza diventare troppo lungo o complicato. In generale, è meglio mirare a descrizioni sotto i 155 caratteri. Ecco alcuni suggerimenti:
L’attributo alt può aiutare a migliorare la SEO del tuo sito in diversi modi:

La didascalia dell’immagine, nota anche come caption in inglese, è un breve testo descrittivo che appare sotto un’immagine su un sito web per spiegare cosa l’immagine rappresenta o per fornire un contesto. In WordPress, quando carichi un’immagine, hai la possibilità di aggiungere una didascalia direttamente dalla libreria Media o dall’editor di Gutenberg.
La didascalia di un’immagine gioca un ruolo importante nell’esperienza dell’utente. Questo breve pezzo di testo può migliorare la comprensione del lettore del contenuto dell’immagine e del suo contesto rispetto al resto del contenuto della pagina. Una buona didascalia può anche aumentare il tempo di permanenza dell’utente sulla pagina, poiché fornisce informazioni supplementari e pertinenti.
Inoltre, sebbene la didascalia di un’immagine non abbia un impatto diretto sulla SEO come il tag alt, può comunque influenzare indirettamente il ranking di una pagina. Poiché la didascalia migliora l’esperienza dell’utente, può ridurre il tasso di rimbalzo del sito e aumentare il tempo di permanenza, entrambi fattori che i motori di ricerca considerano quando classificano una pagina.
Una buona didascalia dell’immagine deve essere breve e pertinente. Dovrebbe spiegare cosa l’immagine mostra e come si collega al contenuto circostante. Ecco alcuni suggerimenti su come scrivere una didascalia efficace:
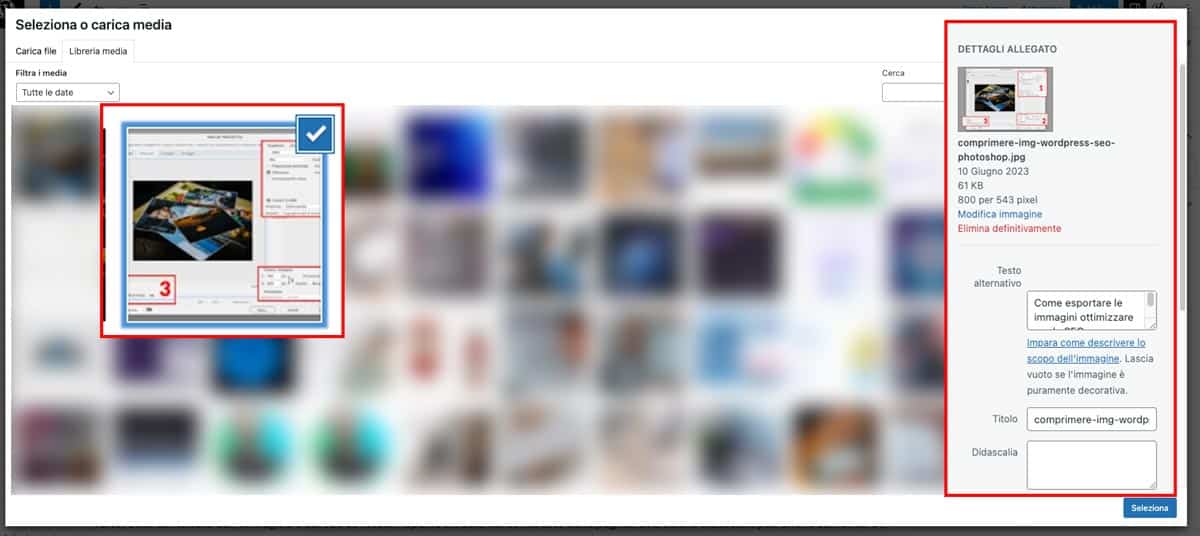
Aggiungere una didascalia in WordPress è un processo semplice. Quando carichi un’immagine nel Media Library, vedrai un campo caption. Tutto ciò che devi fare è inserire il tuo testo in questo campo. Puoi anche aggiungere o modificare didascalie direttamente dall’editor di post o di pagina. Basta cliccare sull’immagine e poi cliccare sull’icona penna per modificare le impostazioni dell’immagine. Troverai il campo caption lì.
L’attributo title del tag img viene utilizzato per fornire informazioni supplementari sull’immagine. Appare come un testo a comparsa (o tooltip) quando l’utente posiziona il cursore sopra l’immagine.
Mentre il tag alt è principalmente destinato all’accessibilità e alla SEO, fornendo una descrizione testuale dell’immagine per i lettori dello schermo e i motori di ricerca, l’attributo title è più orientato all’esperienza dell’utente, fornendo ulteriori dettagli o contesto. Tuttavia, non ha un impatto significativo sulla SEO come l’attributo alt.
L’attributo title di un’immagine dovrebbe contenere un breve testo descrittivo che offre un contesto o dettagli sull’immagine. Si visualizza come un “tooltip” quando l’utente passa sopra l’immagine con il mouse.
Ecco alcuni consigli per scrivere un title efficace:
alt o nel testo circostante.Ecco un esempio di attributo title:
<img src="ridurre-peso-immagini-wordpress.jpg" alt="Tutorial per ridurre il peso delle immagini su WordPress" title="Come ridurre il peso delle immagini per migliorare il posizionamento SEO">Sono giunto alla fine di questa guida all’ottimizzazione delle immagini per Google e i motori di ricerca. Sono entrato nel dettaglio di tutti i trucchi, tutte le best practice di cui tenere conto per ridurre il peso delle immagini, dare il giusto nome ai file, sfruttare title, didascalia e attributo alt del tag img per arricchire il set di parole chiave all’interno di ogni elemento dell’articolo o della pagina del tuo sito per cui intendi migliorare il posizionamento SEO e ambire alla prima pagina su Google. Spero ti sia utile. Se hai ulteriori dubbi contattami e assumimi come consulente WordPress a Treviso per il tuo sito web.
Se sei in difficoltà e non riesci a risolvere il problema in autonomia scrivimi per assistenza WordPress dedicata o preventivo per una consulenza WordPress, SEO o Copywriting.
Analizza gratis il tuo sito web per scoprire criticità e possibili migliorie oppure richiedi una consulenza WordPress dedicata.